L’audit de webperformance, essentiel dans la quête d’un bon temps de chargement

On le sait depuis début 2015, lorsque Google a annoncé la mise en valeur de l’expérience utilisateur dans son algorithme via la mise à jour Mobilegeddon : la vitesse de chargement et l’expérience utilisateur sont deux critères essentiels dans sa stratégie SEO. Cette idée a d’ailleurs été renforcée en juin 2021 avec la mise en place par Google de la Page Experience Update. Ces critères influent donc désormais officiellement sur le positionnement d’une page dans les résultats des moteurs de recherche. C’est pourquoi il convient de mettre en place des actions visant à améliorer ces critères. L’audit de performance d’un site constitue pour cela un outil précieux.
Pourquoi effectuer un audit de performance ?
Afin de respecter les critères de vitesse de chargement de Google et de proposer à l’utilisateur la meilleure expérience possible sur un site web, le socle technique d’un site devient de plus en plus important. De ce point de vue-là, réaliser un audit de performance est donc aujourd’hui incontournable pour détecter les pistes d’amélioration.
L’impact de la performance sur le SEO et l’UX
En février 2015, Google a amorcé un premier virage vers la prise en compte de l’expérience utilisateur dans ses résultats de recherche, avec l’annonce de la mise à jour de l’algorithme connu sous le nom de « Mobilegeddon », contraction entre mobile et Armageddon. L’objectif était clair : prioriser les sites web qui proposaient un affichage ergonomique sur mobile pour les utilisateurs, sans toutefois impacter les recherches effectuées depuis un ordinateur.
Depuis, Google n’a fait que donner de plus en plus d’importance à l’expérience utilisateur, jusqu’à annoncer en mai 2020 que l’expérience utilisateur allait bientôt devenir un critère à part entière dans les résultats de recherche. C’est désormais une réalité depuis la fin du déploiement de la mise à jour en août 2021.
Google intègre ainsi pleinement ces principes dans son algorithme, et décide de mettre plus facilement en avant une page qui possède une expérience utilisateur conviviale.
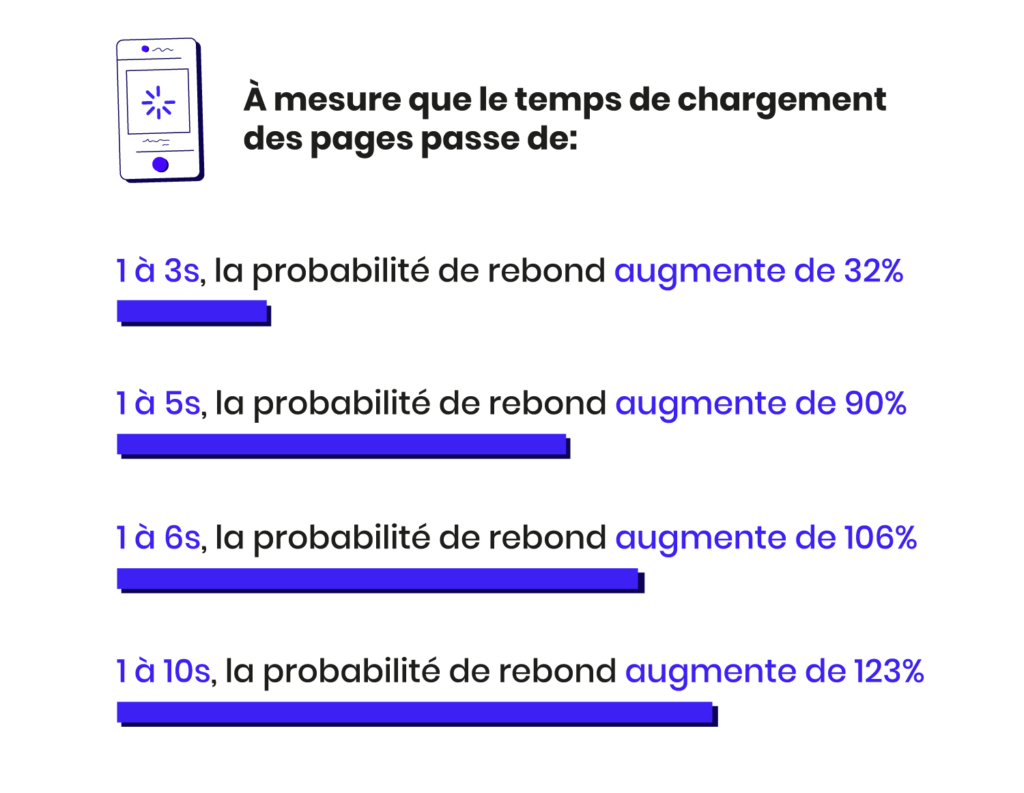
Cela a du sens, quand on connaît le poids du temps de chargement sur la rétention d’un utilisateur : selon une recherche menée par Google en 2017, après 3 secondes de chargement, la probabilité que l’utilisateur ait déjà quitté la page augmente de 32 %. Elle monte même à 90 % après 5 secondes et à 123 % après 10 secondes. C’est aussi dans l’intérêt de Google de valoriser, sur ses pages de résultats, des pages agréables pour l’utilisateur.

Core Web Vitals : les critères à évaluer pendant l’audit de performance
Alors, sur quoi Google se base-t-il pour évaluer si une page offre une bonne expérience utilisateur ou non ?
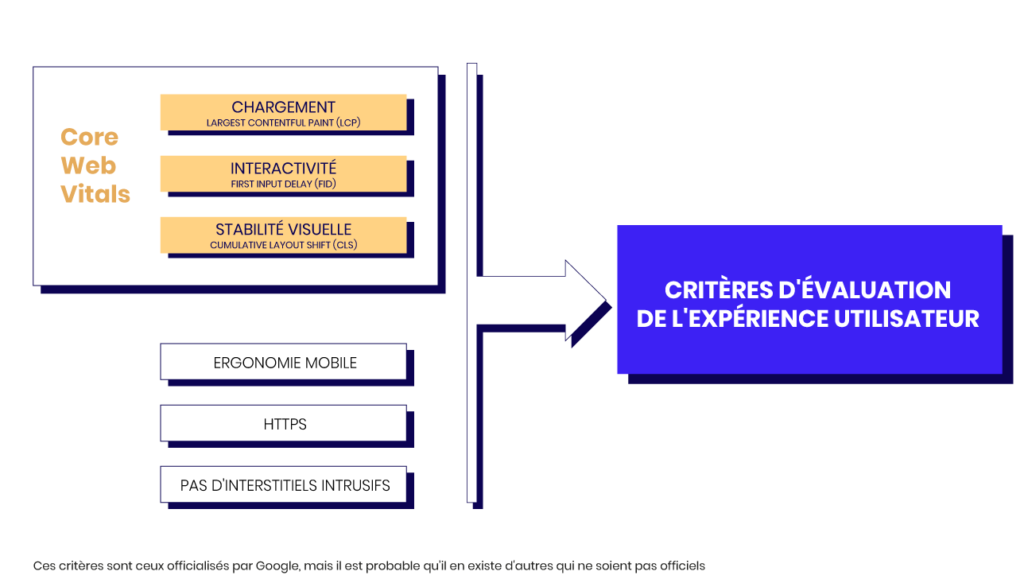
Google ne se contente pas de mesurer la vitesse de chargement d’un site pour décider s’il est rapide ou non, ce qui serait bien trop facile. En réalité, les critères d’évaluation sont multiples, et les plus importants tiennent en trois mots : les Core Web Vitals.
On les connaît sous le nom de « Signaux Web Essentiels » en français. Sous cette appellation se cachent les trois principaux critères d’évaluation de la performance d’une page.
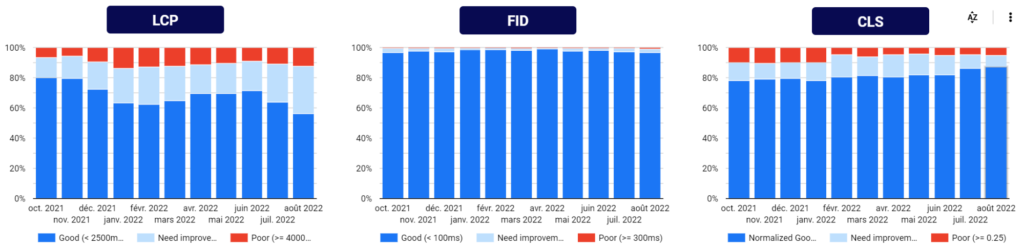
- Le LCP (Largest Contentful Paint), critère d’évaluation de la rapidité de chargement d’une page web.
- Le FID (First Input Delay), critère d’évaluation de l’interactivité d’une page web.
- Le CLS (Cumulative Layout Shift), qui lui mesure la stabilité visuelle d’une page.

Ces trois critères vont permettre à Google de déterminer si une page est jugée rapide ou non, grâce à un barème différent pour chaque élément. Cette évaluation sert ensuite comme critère de positionnement d’une page dans les SERP.
L’audit de performance va justement permettre d’évaluer page par page chacun de ces critères. Une fois l’audit terminé, on devrait être en capacité de désigner précisément les critères qui ne sont pas respectés sur un site, les types de pages concernés et les ressources qui constituent un obstacle à la bonne évaluation globale de Google.
La théorie terminée, rentrons désormais dans la pratique.
Comment mener efficacement cet audit de performance ?
Un audit de performance peut se mener de différentes manières. De nombreux outils existent pour mesurer les critères précédemment cités, qu’il s’agisse d’outils indépendants ou d’outils développés par Google (PageSpeed Insights ou Lighthouse, par exemple).
Utiliser des outils de mesure des performances
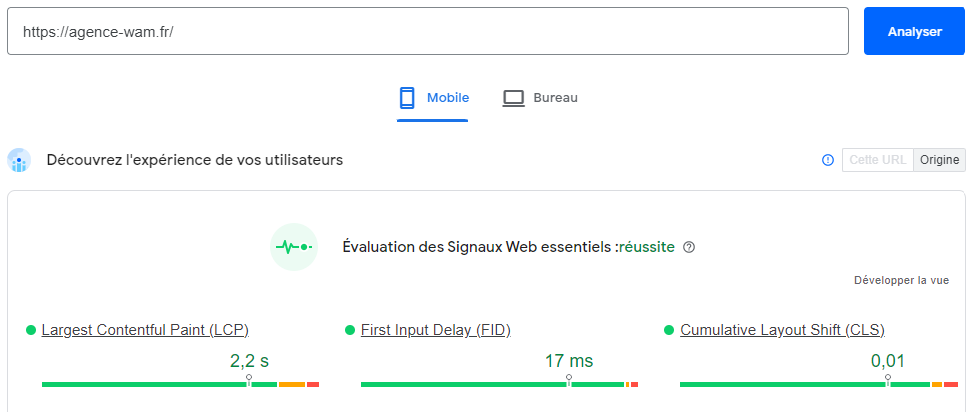
Ces outils dévoilent l’évaluation des critères présentés. Voici l’exemple de la page d’accueil de l’Agence WAM, testée par l’outil PageSpeed Insights. On voit que les trois principaux critères mis en place par Google sont respectés.

Ces données sont issues du rapport sur l’expérience des utilisateurs de Chrome (CrUX). Il collecte des données réelles, provenant directement des appareils des utilisateurs, et permet d’évaluer plus précisément l’expérience utilisateur sur un site. Ces données sont par ailleurs agrégées mensuellement, avec un délai de quelques jours, et peuvent être monitorées dans un tableau de bord Data Studio par exemple.

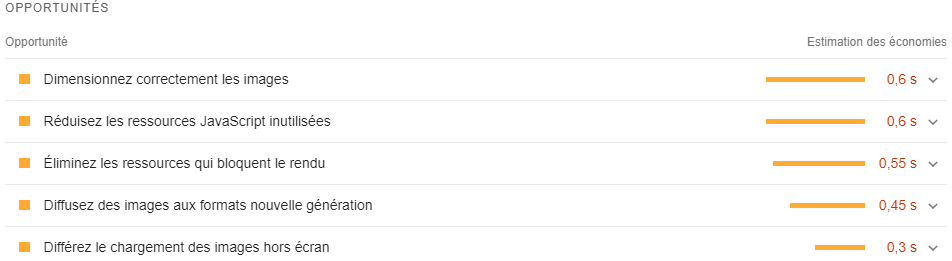
Cet outil de test ne s’arrête pas à une simple évaluation des critères Core Web Vitals. Il présente également les pistes d’amélioration d’une page web, avec les recommandations liées. Toujours dans le même exemple, on note ici qu’il serait possible de gagner théoriquement 0,6 seconde de temps de chargement si les images étaient correctement dimensionnées.

Cet outil très complet est utile pour évaluer une page et détecter les opportunités de progression.
Néanmoins, PageSpeed Insights, comme l’extension Web Vitals, ne permet que d’évaluer une seule page à la fois. Cela rend donc la tâche quasiment impossible à effectuer, d’autant plus si l’audit de performance porte sur un site de plusieurs milliers de pages.
Pour effectuer facilement cet audit sur un site à grosse volumétrie, il va falloir combiner plusieurs outils.
Croiser des données de crawl et de performance
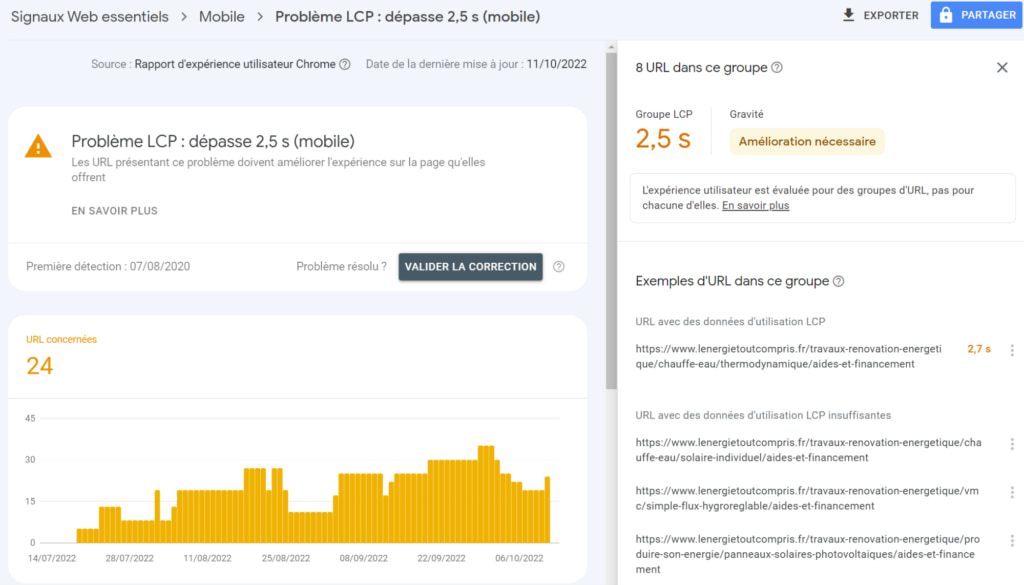
Plusieurs outils permettent d’obtenir une vue globale de l’évaluation des Core Web Vitals d’un site web. La Google Search Console, notamment, donne une vue sur les URL d’un site, et permet de voir si elles sont considérées comme rapides, lentes ou à améliorer. Dans les deux derniers cas, le rapport de la Search Console est assez complet pour :
- identifier les groupes d’URL qui méritent une amélioration ;
- connaître les critères Core Web Vitals qui sont à améliorer
- définir le score pour ce groupe d’URL sur le critère à améliorer.

Toutefois, la manière la plus efficace pour réaliser un audit de performance reste de croiser des données de crawl et des données de performance. Certains outils de crawl, comme Screaming Frog, permettent de connecter l’API PageSpeed Insights directement au crawler.
Ainsi, chaque page crawlée par l’outil sera également testée par l’API de PageSpeed. Cela permet d’évaluer les Core Web Vitals sur un nombre important de pages, et donc de dégager les pages et ressources qui dressent les plus gros obstacles à une bonne évaluation de ces critères.
Pour cela, notamment pour les sites volumineux, il est nécessaire d’identifier les différents gabarits de pages à analyser, en sélectionnant les URL les plus représentatives possibles pour chacun d’entre eux. Le crawl de ces URL en mode liste permet d’éviter de surcharger l’API PageSpeed Insights, dont le nombre de requêtes journalières est limité. Mais on réussit tout de même à obtenir des résultats de webperformance détaillés sur les gabarits d’un site.
Les informations à extraire
Une fois le crawl terminé, de nombreuses informations issues de la connexion entre le crawler et l’API PageSpeed seront disponibles. Non seulement les Core Web Vitals auront été calculés pour chaque URL crawlée, mais des rapports déjà prédéfinis permettront de synthétiser rapidement les problèmes existants et améliorations possibles sur le site crawlé.
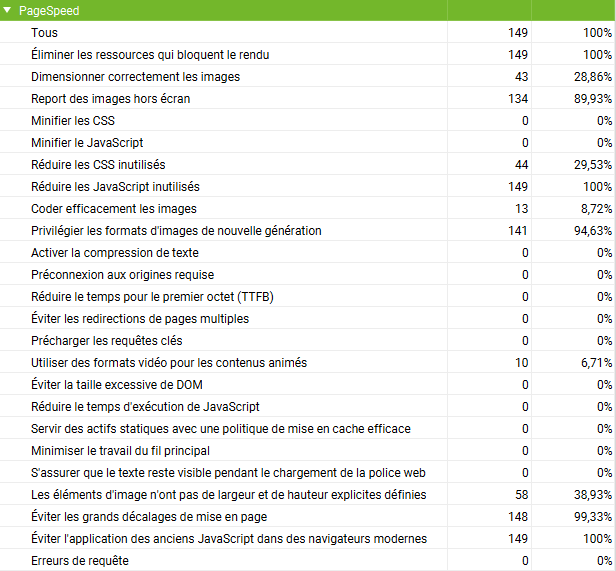
Un onglet dédié dans Screaming Frog, intitulé « PageSpeed », reprend la liste complète des recommandations de PageSpeed Insights. Il est ainsi possible de voir directement dans cet onglet les recommandations qui ressortent pour un site et le nombre de pages concernées par celles-ci.

Ainsi, cette vue d’ensemble permet de voir d’un coup d’œil les pistes d’amélioration possibles au niveau technique pour un site crawlé.
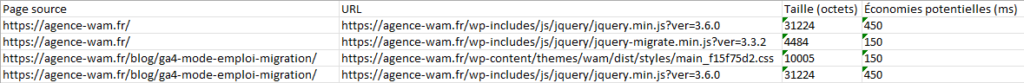
L’outil Screaming Frog ne s’arrête pas là. Avec l’onglet Rapports, puis PageSpeed, il est possible d’exporter, pour chaque recommandation :
- la listes des pages concernées ;
- les ressources problématiques concernées (image imposante, feuille JS, feuille CSS, tracker lourd, etc.)
- Le poids de la ressource en question
- Les économies de temps de chargement potentielles après optimisation

Ces rapports constituent une véritable mine d’or et permettent de dresser précisément la liste des ressources qui posent problème sur telle ou telle page, ainsi que la marge de progression possible.
Avec ces éléments et à l’aide d’un crawl et d’une connexion API, il est donc possible de lister en détail les pages et ressources problématiques qui nuisent à la performance et à la rapidité d’un site web.
L’audit de performance est donc un socle solide sur lequel s’appuyer pour optimiser les ressources présentes sur un site. Il ne reste plus qu’à !