SEO et JavaScript: une relation complexe
Le JavaScript fait partie intégrante du SEO technique car il implique de nombreux enjeux pour la visibilité d’un site web sur les moteurs de recherche. Sa complexité associée à une mauvaise implémentation peut représenter un casse-tête pour les robots des moteurs de recherche et un cauchemar pour votre référencement. L’Agence WAM vous donne les clés et outils utiles pour comprendre et exploiter au mieux le JavaScript dans votre stratégie SEO.
Qu’est-ce que le JavaScript et quel est son rôle ?
Le JavaScript (ou JS) est un langage de programmation aujourd’hui exploité sur plus de 98 % des sites web. Popularisé dès sa création en 2009, il n’a cessé d’être le moteur d’évolutions majeures dans le paysage web « moderne ». Tous les sites web ont recours au JavaScript aujourd’hui, pour de multiples usages. Voici quelques exemples de ce que permet le Javascript :
- Créer des fonctionnalités interactives : des boutons cliquables, des menus déroulants, des carrousels d’images, l’utilisation de cartes interactives, l’ouverture de pop-ins, etc.
- Détecter et réagir à un grand nombre d’événements utilisateur : les clics/pressions de touches, les déplacements au survol de la souris, le redimensionnement d’une fenêtre de navigateur, le défilement d’une page (ou scroll) ou encore la validation d’un formulaire.
- Manipuler, interagir avec le DOM (Document Object Model), qui s’apparente à une interface organisée et structurée de tous les éléments constituant une page web, ou encore le rendu final d’une page web après l’exécution du JavaScript. Ce dernier permet alors de modifier les éléments HTML et les styles CSS en temps réel et sans que la page ait besoin d’être rechargée.
- Développer des applications web complexes comme les applications monopages (SPA ou Single Page Application) et des applications à architecture modulaire. Des frameworks comme React, Angular et Vue.js exploitent la puissance du JavaScript pour créer des expériences utilisateur robustes et interactives.

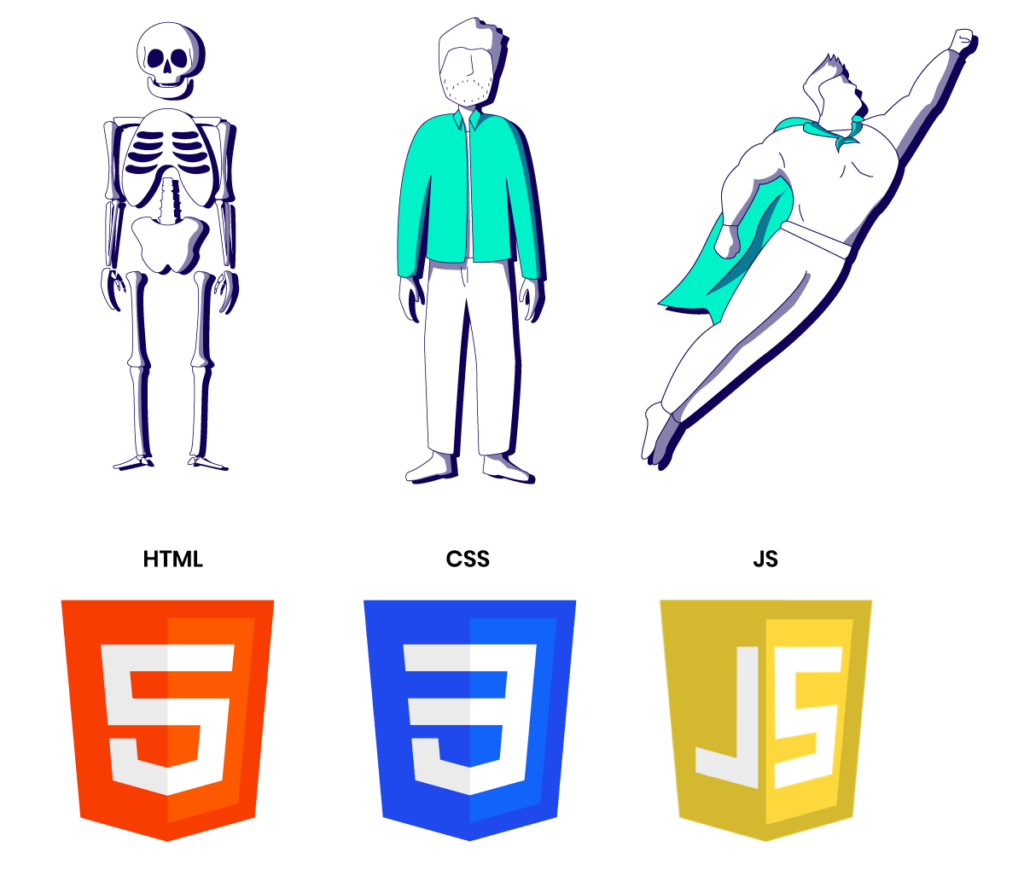
Le HTML est le squelette, le CSS l’apparence et le JS la dynamique
Le JavaScript permet donc une interaction riche, une navigation fluide, une expérience immersive pour les utilisateurs. Côté développement et UX/UI, il rend possible la mise en place de fonctionnalités plus riches et un déploiement et une maintenance accélérés. Qu’en-est-il d’un point de vue SEO ?
JavaScript + moteurs de recherche : en couple mais c’est compliqué
En tant que SEO, nous devons de notre côté (et en communication étroite avec les équipes parties prenantes d’un projet web) nous adapter à ces évolutions. Nous sommes challengés au quotidien par des clients déployant des environnements web entièrement ou partiellement en JavaScript, et nous devons nous assurer que les pages web envoyées sur Google soient correctement interprétées.
Comment Google interprète-il le JavaScript ?
En 2014, Google annonçait être en capacité de « Mieux interpréter les pages Web […] À l’échelle du Web actuel, ce n’est pas une entreprise aisée, mais nous avons décidé que cela valait la peine d’essayer. Depuis un certain temps, nous nous attachons à améliorer progressivement notre façon de procéder. »
10 ans plus tard, tout n’est pas encore optimal. Dans un contexte où le nombre de sites web a explosé, le traitement du JavaScript reste encore coûteux en ressources pour Google.
Même si les moteurs de recherche ont fait des progrès significatifs dans la compréhension du JavaScript, ce dernier reste encore problématique et peut impacter la visibilité organique d’un site web. Si Google recommande toujours de lui proposer une version « rendue » full HTML donc plus fluide, il peut tout de même être contraint à charger les éléments d’une page web de manière partielle, voire pas du tout.
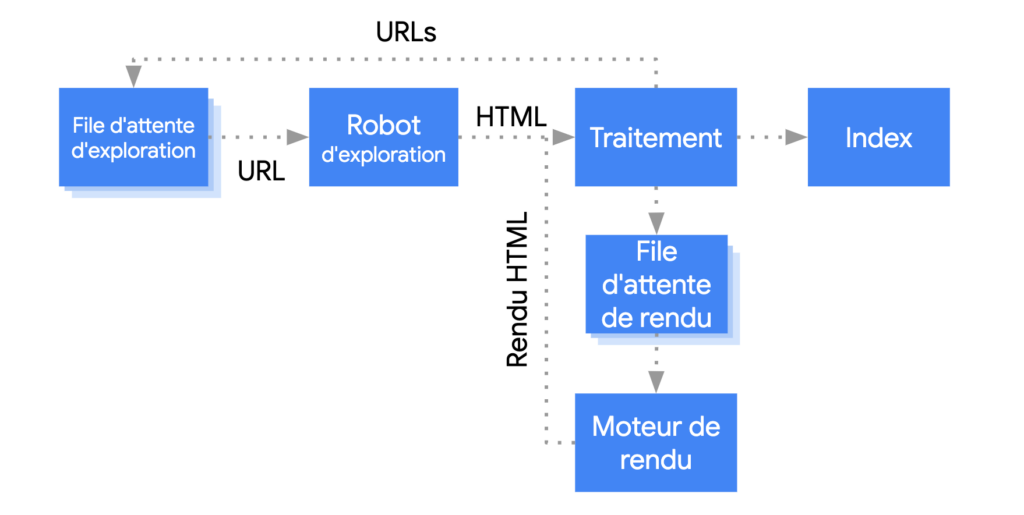
Voici comment Google traite les applications web en JavaScript, selon le processus Exploration-Affichage-Indexation :

Source : Google – Comprendre les bases du JavaScript
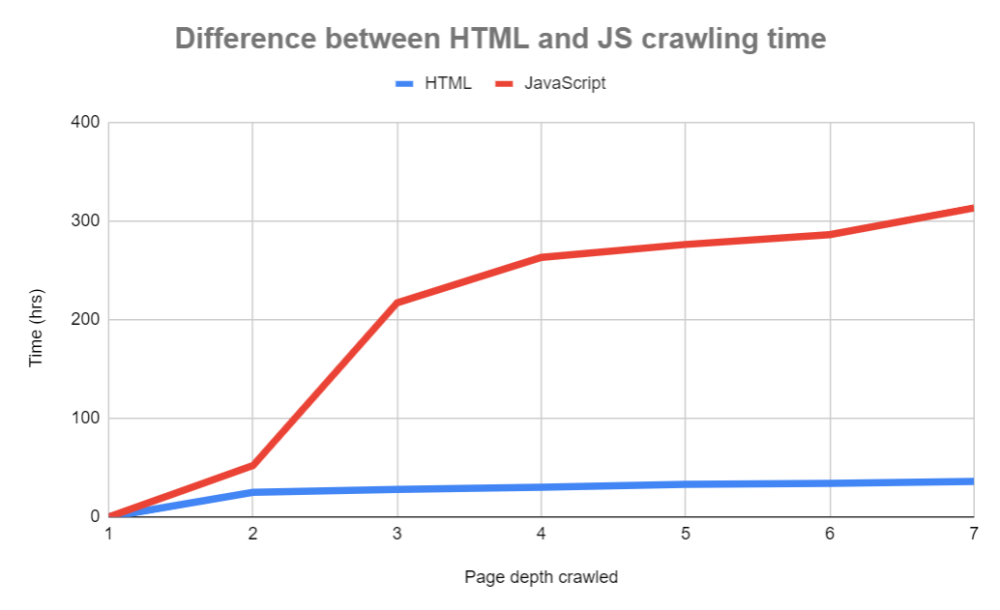
Pour compléter ce schéma, une étude terrain de Onely révèle que Google a besoin de 9 fois plus de temps pour explorer le JS que le HTML. Cette expérimentation a été réalisée sur un sous-domaine contenant 2 dossiers de plusieurs pages maillées entre elles, l’un généré en HTML et l’autre en JavaScript. Au final, Google a dû consacrer plus de 300 heures pour pouvoir découvrir et indexer la 7e page du dossier en JS, alors qu’il n’a eu besoin que de 36 heures pour son équivalent en HTML.

Source : Rendering Queue: Google Needs 9X More Time To Crawl JS Than HTML
Il existe donc non seulement une liste d’attente d’exploration pour toute page web, mais aussi une liste d’attente de rendu pour les pages générées en JS. Plus ce temps de rendu sera conséquent, plus l’indexation de la page se fera désirer.
Quels sont les défis SEO causés par l’utilisation de JavaScript ?
Lorsqu’on parle de SEO technique, et au regard de l’étude évoquée précédemment, le critère fondamental à observer est la capacité des robots à accéder à vos contenus. En effet, les sites web, qui dépendent énormément du JavaScript pour servir dynamiquement certains composants de leurs pages, sont clairement exposés à des problèmes de crawl, donc d’indexation et de visibilité.

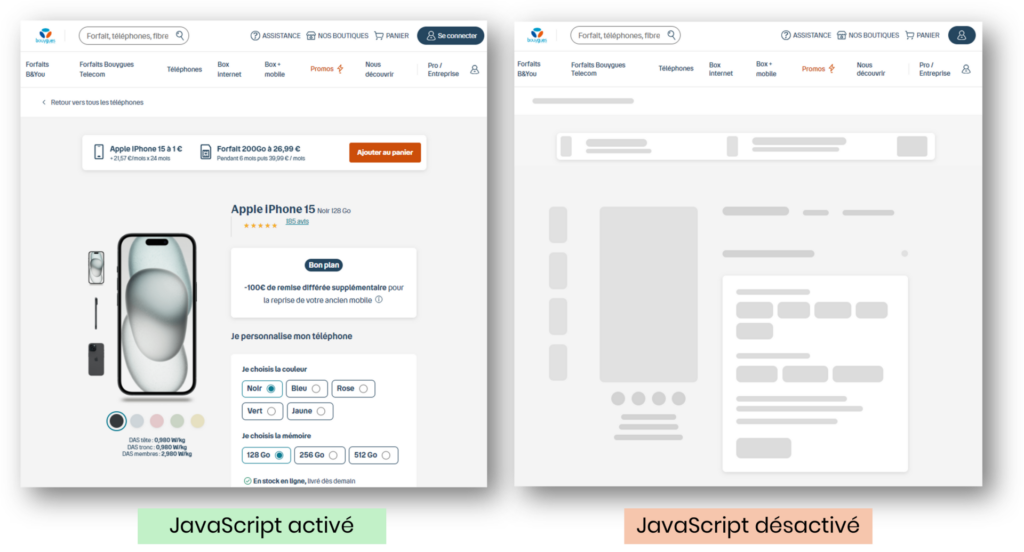
Sur une fiche produit de Bouygues Telecom, Google ne voit pas tout du premier coup
Chez l’Agence WAM, nous sommes quotidiennement confrontés à des problématiques JS sur les sites web de nos clients. Et pour divers éléments générés dynamiquement qui composent leurs pages. Cela peut concerner :
- les menus de navigation ou footers ;
- les avis clients ;
- les prix ;
- des blocs de liens ou recommandations de produits ;
- des filtres et facettes ;
- de la pagination ;
- des FAQs ;
- des chatbots, etc.
Les cas de figure peuvent être nombreux, alors autant redoubler d’attention !
Besoin d’un audit technique ?Ces choix de développement peuvent être faits pour des raisons diverses. L’objectif recherché pour tout annonceur est double : mettre en place des fonctionnalités flexibles et pérennes, tout en proposant une expérience utilisateur qui convertit et transforme.
Ces choix peuvent être :
- la proposition d’une interactivité améliorée, comme la mise en place d’une pagination en scroll infini ;
- la mise à jour du contenu en temps réel, comme sur les sites média et de presse ;
- la personnalisation du contenu, via la proposition d’offres selon le profil et la navigation de l’utilisateur (prospect ou client) ;
- le développement d’une application web de bout en bout, de type PWA (Progressive Web App) permettant d’offrir une expérience utilisateur similaire à celle d’une application native, et accessible directement via un navigateur ;
- l’interaction avec des services tiers/API, comme des FAQs ou des services d’avis clients.
Autant d’exemples qui donnent du fil à retordre à un chef de projet SEO !
Pour le référencement, il sera primordial de considérer Google comme un persona à part entière. Google visite les sites web sans cookies et doit pouvoir naviguer de la manière la plus fluide possible pour explorer l’ensemble des pages d’un site, afin de le rendre visible sur ses pages de résultats de recherche. Pour d’autres problématiques telles que la mise à jour du contenu, il s’agira de veiller à la politique de cache serveur à mettre en place, afin d’éviter de proposer des données obsolètes à Google.
Le JavaScript, pierre angulaire d’une UX optimale
Aussi, dès 2020, l’UX n’a jamais été autant au cœur des stratégies SEO, via la mise à jour appelée Page Experience Update. Google est désormais capable de mesurer la convivialité des pages web via les critères tels que l’ergonomie mobile, la sécurité (HTTPS), la présence d’interstitiels et les Core Web Vitals (signaux web essentiels).
Le JavaScript est intimement lié à ces derniers indicateurs car s’il n’est pas paramétré de manière optimale, il est susceptible d’altérer les temps de chargement d’une page ou purement de bloquer son rendu. Plusieurs facteurs peuvent entrer en compte, par exemple :
- Son poids : juste après les images, le JavaScript est le 2nd coupable d’un temps de chargement excessif et, plus il y en a, plus c’est lourd. Sa compression et sa minification peuvent améliorer certaines situations.
- La manière dont il est exécuté : chaque navigateur, une fois le JavaScript téléchargé, doit l’exécuter, et cela ne peut pas être fait en même temps que d’autres tâches… D’où un potentiel blocage de rendu d’une page. Différer l’exécution de certaines ressources JavaScript, ou supprimer celles n’étant pas utilisées, peut également être bénéfique.
- La manière dont il est chargé : un fichier JavaScript exécuté de manière synchrone, c’est-à-dire dans l’ordre d’apparition sur une page, bloque inévitablement le chargement d’autres ressources. À l’inverse, un chargement asynchrone n’empêche pas cela.
En réalité, Google communique depuis longtemps sur l’intérêt de ne pas restreindre l’accès aux ressources JS et CSS des sites web (Matt Cutts le précisait en vidéo en 2012).
Via le blocage des fichiers CSS et JavaScript, les webmasters risquent d’empêcher Google de vérifier si leur site fonctionne correctement, et donc de l’afficher comme attendu. En toute logique, Google devient plus que jamais « humain » et souhaite voir le web comme le ferait un humain, avec une expérience utilisateur enrichie.
Même si Google a depuis quelques années amélioré ses capacités à comprendre et à indexer les contenus générés dynamiquement par le JavaScript, notamment en s’appuyant sur le moteur de rendu de la dernière version stable de Chromium (d’où le nom Googlebot Evergreen), les ressources qu’il doit employer le contraignent toujours à effectuer un crawl en deux temps : un premier purement HTML et un second avec exécution du JavaScript.
Le choix d’une solution de rendering doit se faire en fonction des besoins relatifs à l’application web et de ses objectifs en matière de fonctionnalités à offrir aux utilisateurs. En effet, un site vitrine statique ne sera pas confronté à autant de problématiques et de défis de crawlabilité d’indexation que peut par exemple connaître une plateforme e-commerce présentant des flux produits évoluant sans cesse. Faites donc un choix adapté à vos besoins, l’essentiel est de proposer à Google des pages les plus « HTMLisées » et à jour possible.
Quelles sont les différentes solutions de rendering JavaScript ?
Pour répondre à ces enjeux, différentes approches existent et chacune délivre son lot d’avantages et d’inconvénients pour le SEO.
Le Client-Side Rendering (CSR)
Le Client-Side Rendering (CSR) est une méthode de rendu qui repose sur l’exécution du code JavaScript côté client (navigateur). Par étape :
- Le serveur renvoie une page HTML de base, souvent très succincte, contenant seulement le squelette de la page (balises HTML, liens vers les fichiers JavaScript et CSS).
- Le navigateur télécharge et exécute les fichiers JavaScript liés à la page. C’est à ce moment que le rendu de la page est effectué.
- Le code JavaScript s’exécute dans le navigateur et construit dynamiquement le contenu HTML complet de la page.
- Lorsque l’utilisateur interagit avec la page (clic, saisie, etc.), le code JavaScript gère ces interactions sans avoir à recharger toute la page.
Les principaux avantages du CSR résident dans :
- la proposition d’une expérience utilisateur améliorée car les interactions sont plus fluides et réactives ;
- la réduction de la charge serveur, qui n’a pas à générer de page HTML à chaque requête ;
- la possibilité de proposer des applications web riches en interactions, comme des maps, des jeux en ligne, des tableaux de bord, des forums ou encore des expériences d’achat fluides avec des fonctionnalités telles qu’un panier de commande.
En revanche, le CSR présente des inconvénients non négligeables pour le SEO :
- les moteurs de recherche peuvent avoir des difficultés à indexer correctement le contenu généré dynamiquement par le JavaScript côté client ;
- un temps de chargement impacté, car avant que le JavaScript ne soit téléchargé et exécuté, la page initiale peut apparaître vide à l’utilisateur ;
- si le JavaScript n’est pas activé ou ne peut pas s’exécuter, la page devient inaccessible.
Le Server-Side Rendering (SSR)
Plus plébiscité que le CSR, le Server-Side Rendering propose un rendu côté serveur. Même si elle peut être coûteuse et complexe à déployer, cette méthode permet au serveur de générer une version 100 % HTML d’une page aux moteurs de recherche, permettant donc un accès au contenu sans délai ni obstacle. En pratique :
- Lorsqu’un utilisateur accède à une page web, le navigateur envoie une requête au serveur.
- Le serveur récupère la dernière version de la page HTML générée en cache. Si elle n’existe pas encore, le serveur exécute alors le code JavaScript nécessaire pour générer le contenu complet de la page HTML, en récupérant les données requises depuis des sources back-end (bases de données, APIs, etc.).
- Le serveur renvoie ensuite au navigateur la page HTML entièrement générée, prête à être affichée.
- Enfin, le navigateur reçoit la page HTML complète et l’affiche à l’utilisateur sans avoir à exécuter davantage de code JavaScript.
Voici les avantages relatifs au SSR :
- l’utilisateur témoigne d’une expérience optimisée car il voit la page s’afficher instantanément, sans avoir à attendre l’exécution du JavaScript ;
- les moteurs de recherche peuvent facilement crawler et indexer le contenu, car celui-ci est directement présent dans le code HTML initial, sans avoir besoin d’exécuter du JavaScript ;
- la charge côté client est considérablement réduite car le navigateur n’a pas besoin d’exécuter le code JavaScript pour construire la page.
Côté inconvénients :
- La charge serveur et donc les temps de chargement sont plus conséquents car la page HTML complète doit être générée pour chaque requête. C’est d’autant plus le cas pour des pages complexes.
- Moins de flexibilité pour les interactions dynamiques : avec le SSR, les interactions utilisateur nécessitant des mises à jour dynamiques du contenu sont plus complexes à mettre en œuvre, car elles impliquent souvent des requêtes supplémentaires au serveur.
Le Pre-Rendering
Le Pre-Rendering est une approche intermédiaire entre le Server-Side Rendering (SSR) et le Client-Side Rendering (CSR). Elle vise à combiner les avantages des deux méthodes. À noter qu’il est généralement plus adapté pour les sites web de petite à moyenne taille, avec du contenu relativement statique, quand le SSR convient davantage à des sites web plus importants et complexes.
Il consiste à :
- Exécuter le JavaScript côté serveur pour générer du HTML statique pour chaque page.
- Envoyer l’HTML pré-rendu au client, sans avoir à générer le contenu dynamiquement.
- Ajouter l’interactivité et les fonctionnalités dynamiques : une fois que le navigateur a reçu l’HTML pré-rendu, le code JavaScript s’exécute pour « hydrater » la page, autrement dit pour ajouter de l’interactivité et des fonctionnalités dynamiques à une page web pré-rendue.
Le Pre-Rendering présente quelques avantages :
- de meilleures performances initiales car il n’est pas nécessaire d’attendre l’exécution du JavaScript ;
- une meilleure indexation par les moteurs de recherche car le contenu HTML pré-rendu est facilement accessible par les robots ;
- une flexibilité des interactions dynamiques : grâce à l’hydratation côté client, les certaines exécutions de JavaScript restent possibles après le chargement initial.
Il présente aussi ces inconvénients :
- une certaine complexité dans sa configuration et sa mise en oeuvre ;
- le contenu doit être généré deux fois : une fois côté serveur pour le pré-rendu, puis une seconde fois côté client pour l’hydratation ;
- de potentiels problèmes de cohérence : il faut en effet s’assurer que le contenu pré-rendu et le contenu hydraté côté client sont parfaitement synchronisés.
Le Static-Site Generation (SSG)
Contrairement au Server-Side Rendering (SSR) où le serveur génère les pages à la volée, ou au Client-Side Rendering (CSR) où le navigateur construit la page dynamiquement, le SSG pré-génère les pages HTML lors de la construction de l’application. Il est particulièrement adapté aux sites web avec du contenu statique ou peu dynamique, comme des blogs ou des sites vitrines.
Si nous n’allons pas nous étaler sur les avantages et inconvénients de cette méthode, notons tout de même qu’elle propose des performances de chargement et d’indexation intéressantes, mais qu’elle reste limitée en flexibilité pour la génération de pages dynamiques.
Avec le SSG, le processus se déroule ainsi :
- Génération des pages HTML statiques : lors de la construction de l’application, le code JavaScript est exécuté pour générer les pages HTML complètes, y compris le contenu dynamique.
- Déploiement des fichiers HTML statiques : les fichiers HTML pré-générés sont ensuite déployés sur le serveur, prêts à être servis aux visiteurs.
- Rendu des pages statiques : lorsqu’un utilisateur accède au site, le serveur renvoie directement les pages HTML pré-générées, sans avoir besoin d’exécuter du code dynamique.
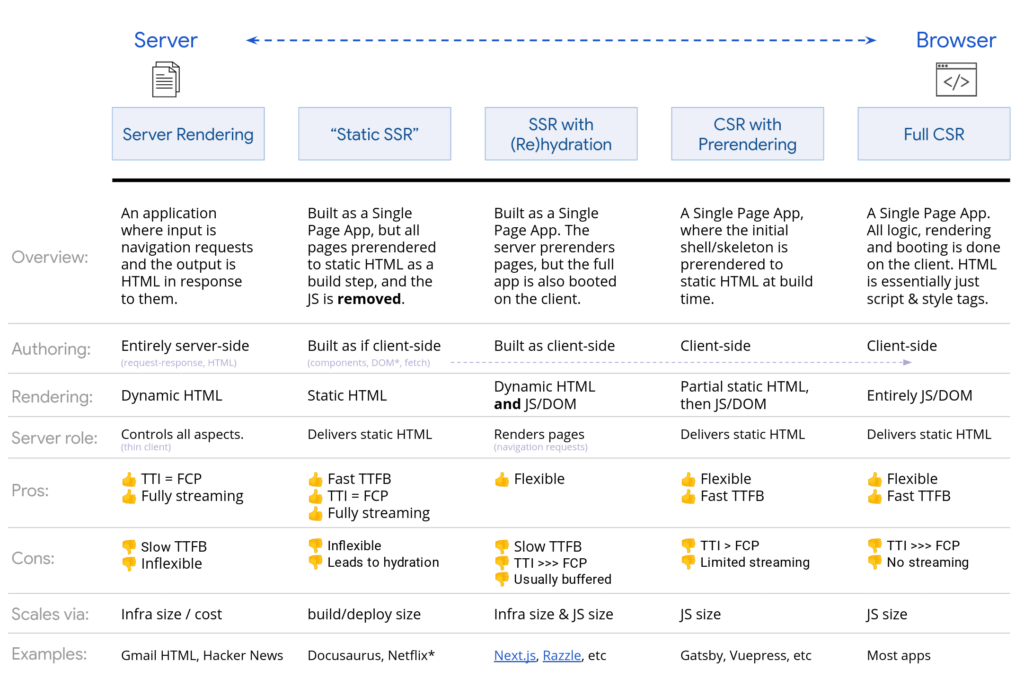
Pour aller plus loin, Google propose un tableau comparatif permettant de confronter toute problématique de rendering avec ses besoins spécifiques :

Source : Rendering on the Web
Analyse du JavaScript : une boîte à outils
Lors de l’audit d’un site web, nous sommes inévitablement amenés à réaliser une analyse de ce qui est mis en place ou pas en matière de JavaScript, et de quelle manière, et si ce dernier est rendu ou pas en HTML. Voici quelques pistes pour vous aider à mener vos investigations.
- Services de Google, dont le Test des résultats enrichis et l’Outil d’Inspection d’URL sur la Google Search Console. En analysant vos pages, Google vous permet d’afficher la page explorée et de visualiser son rendu en HTML et en capture d’écran.
- Solutions de crawl comme Screaming Frog ou Oncrawl : lorsque vous réalisez l’audit d’un site web, optez pour plusieurs configurations, c’est-à-dire mobile et desktop, mais aussi en JavaScript activé et désactivé. En comparant les crawls, vous serez en mesure d’identifier les potentiels trous dans la raquette non seulement pour la structure mais aussi pour le balisage et les contenus.
- Extensions Chrome : très pratiques, elles sont destinées à faciliter l’observation en un coup d’œil. Par exemple, Quick JavaScript Switcher permet de visualiser une page sans JavaScript, ou encore View Rendered Source compare le code source avec et sans JS. L’extension Web Developer est également un must-have.
- Outils en ligne : si nous devions en retenir quelques-uns, nous pouvons proposer ceux de Onely, Merkle et de JetOctopus. Ils consistent à faire la même chose, à savoir comparer une page selon 2 versions, avec et sans JavaScript. Vous pouvez identifier les différences (s’il y en a) de code, de balisage, de liens sortants, de poids d’une page.
Avant de vous lancer, notez qu’il est essentiel de placer votre analyse du point de vue de Google. Veillez donc à paramétrer votre analyse en utilisant un user-agent Googlebot ou Google Inspection Tool (celui-ci est utilisé par Google sur la Search Console). Aussi, il faut préciser qu’il est impossible de simuler une exploration via une IP de Google. Cela signifie que certaines interactions qui pourraient se produire lorsqu’un véritable bot de Google explore votre site, comme l’accès à des ressources restreintes par IP, ne seront pas reproduites lors de votre analyse. Vous voilà enfin équipés pour mener à bien vos analyses !
En conclusion, alors que le JavaScript offre des possibilités infinies en termes d’interactivité et d’expérience utilisateur, il pose et posera encore des défis significatifs pour le SEO. En effet, des lacunes persistent, notamment en termes de coût de traitement et de vitesse d’indexation. Le SEO technique étant le socle de toute stratégie de visibilité, une connaissance du JavaScript et de ses enjeux est essentielle pour éviter aux robots d’éprouver un syndrôme de la page blanche.
Restons connectés
Dites-nous ce que l’on peut faire pour vous !
Parce qu’une vraie discussion vaut mille briefs PDF, contactez-nous pour échanger de vive voix sur votre marque, vos besoins, votre projet. Mieux ? Venez nous voir en vrai dans l’un de nos bureaux à Lyon, Paris ou Mulhouse.