Comment choisir un visuel efficace pour les internautes et les moteurs de recherche ?
Le cerveau humain traite une image 60 000 fois plus vite qu’un texte. Selon Semrush, un contenu illustré à l’aide d’images pertinentes obtiendrait même 94 % de vues en plus qu’un contenu texte seul. Miser sur un (bon) visuel serait donc la clé pour faire la différence. Mais encore faut-il bien le choisir. Que faut-il prendre en compte pour choisir un visuel efficace pour l’internaute comme pour les moteurs de recherche ?
Photo, GIF, schéma : quel type de visuel choisir ?
Choisir un bon visuel, c’est d’abord choisir une image, fixe ou animée, qui illustre son propos de manière pertinente. Tant que ce critère est rempli, il peut s’agir :
- d’une photo ;
- d’un GIF
- d’un mème ;
- d’une infographie ;
- d’une vidéo, etc.
Ces visuels se regroupent en deux grandes familles.
Les visuels d’ambiance
Ils permettent de rythmer et d’aérer la lecture sur le web. Ce ne sont pas les plus importants, mais ils améliorent l’expérience utilisateur. La photo, avant tout illustrative, est le visuel d’ambiance par excellence. Pour un contenu sur la décoration d’intérieur, par exemple, les photos permettent à l’internaute de s’immerger dans un style et développent une image de marque.
Le GIF, comme la photo, présente une valeur illustrative, mais apporte en plus une touche humoristique. C’est aussi vrai pour le mème, visuel très en vogue, mais qui nécessite un certain savoir-faire. Créer des mèmes pertinents est plus complexe qu’il n’y paraît car la culture mème possède des codes qui lui sont propres. Et il est plus facile de rater un mème que de le réussir !
Les visuels d’appui
Ils apportent une information et sont pensés pour être utiles aux internautes. Pour bien choisir un visuel d’appui, il faut essayer de trouver des intentions d’utilisateurs qui ne peuvent être que traitées – ou du moins facilitées – par ce visuel. Il s’agit là d’un enjeu important pour les éditeurs de sites, puisque Google a de plus en plus de moyens pour pousser ce type de visuels aux internautes.
Les schémas et les infographies sont les visuels privilégiés lorsque l’on souhaite résumer un ensemble d’informations et ne faire ressortir que les points clés. En synthétisant des idées sur une seule image, ils apportent une réelle plus-value à un contenu. Ils permettent ainsi aux lecteurs de choisir entre la lecture d’un texte et son « compte-rendu » visuel.
La vidéo, un format incontournable mais technique
La vidéo est de plus en plus populaire auprès des internautes, tout en étant très appréciée par les moteurs de recherche. Déclinable en de multiples formats, elle permet par exemple de donner la parole à un expert ou de découvrir un produit sous ses moindres coutures.
Attention toutefois à veiller à la qualité de la vidéo, surtout si elle n’est pas réalisée par des professionnels. Il est aujourd’hui facile de filmer avec son portable et d’obtenir une image satisfaisante, mais la réalisation d’une vidéo nécessite un minimum de connaissances techniques (cadrage, montage, technique d’interview, etc.).
À mi-chemin entre image fixe et vidéo, de nouveaux types de visuels gagnent du terrain. On peut citer le motion design ou les rendus 3D de produits, par exemple, qui permettent de donner du rythme aux contenus les plus longs et de la substance aux contenus les plus courts.

Visuels et SEO : quel est l’avenir du Search ?
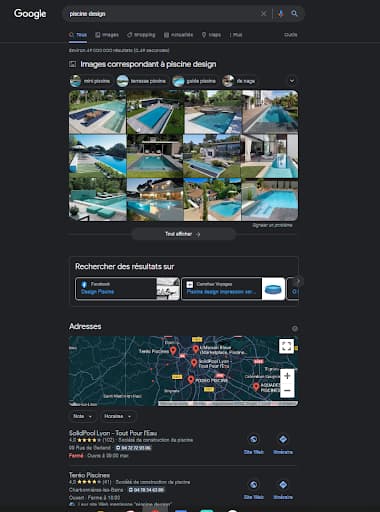
Les SERP, ou pages de résultats d’un moteur de recherche, sont de plus en plus visuelles. Dans la plupart des cas, Google présente en effet aux internautes des blocs ou des carrousels d’images dès les premiers résultats de recherche. Lorsque les visuels sont bien optimisés, ils s’affichent même en haut de la SERP, avant tout résultat organique.

Ce type de fonctionnalité ne fera que se développer avec le temps. Si on se fie à ce que Google communique lors de ses événements de 2022 (Google I/O & Search On), le visuel devrait devenir omniprésent dans les SERP. Et ce, soit parce que la recherche est mieux traitée lorsque l’internaute voit des images en réponse, soit parce que l’internaute se trouve dans une phase d’exploration.
Il se laisse ainsi guider par Google lors de sa recherche et s’informe sur un sujet. Le visuel peut alors lui donner des idées.
Voici ci-dessous quelques exemples récents que Google a partagé lors du Search On 2022 :





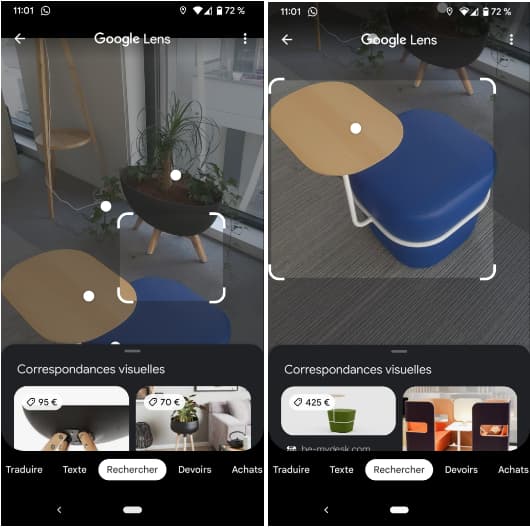
Google Lens : la recherche par image de plus en plus développée
En août 2022, Google a modifié sa recherche par image. Grâce à Google Lens, les internautes pouvaient déjà effectuer une recherche directement via des images. Pour cela, à la place d’une requête textuelle, il suffisait de fournir à l’outil un fichier image afin d’obtenir des résultats. Désormais, il est également possible d’effectuer une recherche visuelle sur une zone spécifique de l’image en question grâce au système de zoom sélectif de Google Lens, ou en cliquant sur un rond blanc. La recherche sera alors réalisée uniquement sur la partie de l’image qui aura été sélectionnée par l’internaute.

On assiste donc à un développement de plus en plus important de la recherche par image avec toujours plus de nouvelles fonctionnalités intégrées par Google Lens.
Google MUM : l’intérêt de fournir ses propres visuels
Google MUM (pour Modèle Unifié Multitâche), dernière évolution communiquée de l’algorithme a été élaboré pour apporter des réponses plus pertinentes aux requêtes des internautes, le tout de manière plus visuelle. Google MUM est donc a priori capable d’utiliser le contenu des images pour en tirer de la substance. Il peut ainsi retrouver un passage précis d’une vidéo sur la base d’une description. Lors du Google I/O 2021, Sundar Pichai donnait l’exemple d’une vidéo montrant un lion sur un coucher de soleil. À l’aide de la commande « Montre-moi le moment où le lion rugit devant le coucher de soleil », MUM est censé pouvoir accélérer la vidéo jusqu’à cet instant exact.

Partant de ce constat, les éditeurs de sites ont tout intérêt à réfléchir aux images à pousser dans leurs pages afin de se différencier de leurs concurrents. Néanmoins, ils sont nombreux à continuer de privilégier les banques d’images pour illustrer leurs contenus. Le problème, c’est que l’on sait que pour Google, indexer plusieurs fois la même information n’est pas très intéressant. Et c’est valable pour les pages web comme pour les images.
Au niveau du e-commerce, en revanche, ce genre de « doublons » peut fonctionner. Google peut par exemple vouloir s’assurer que les produits correspondent bien à ce qu’il connaît dans son Shopping Graph, même si pour cela, d’autres moyens existent.
Si Google pousse de plus en plus les images, c’est probablement pour aider les internautes à cliquer/passer à l’action. Pour illustrer leurs contenus, les éditeurs de sites doivent donc fournir au maximum leurs propres visuels, à condition, comme précisé plus haut, que ceux-ci soient utiles aux internautes.
En résumé
Google évolue et oriente son modèle d’organisation de l’information en partant de la recherche texte pour proposer un traitement plus complet, qui fait la part belle au visuel. Celle-ci apparaîtra soit au début de l’expérience de recherche de l’internaute, soit comme une manière de l’accompagner vers ce dont il a besoin ou envie.
Il est essentiel pour les marketeurs d’anticiper cette évolution, car elle s’opère actuellement chez Google, mais gagne aussi le reste du web, et notamment les réseaux sociaux. Si les États-Unis ont souvent (toujours) la primeur des nouveautés, le Vieux Continent peut utiliser ce « retard » à son avantage. On peut ainsi mieux se préparer à l’évolution et adapter ses méthodes à ce qui fera le travail de demain.
Pour conclure, donc, nous l’avons vu dans cet article, pour choisir un bon visuel, il faut qu’il soit à la fois efficace pour l’internaute et pour les moteurs de recherche. Voici nos conseils à suivre :
- choisir un visuel qui illustre le propos de votre contenu de manière pertinente ;
- opter pour un visuel séduisant qui puisse déclencher le clic dans une SERP ;
- faire attention au format du visuel, qui doit être adapté à l’usage que l’on en fait dans le contenu ;
- intégrer un visuel qui apporte une information à l’internaute, qui lui permet de mieux comprendre votre texte ;
- adopter un visuel qui répond aux intentions d’utilisateurs qui ne peuvent être traitées – ou du moins facilitées – que par une illustration ;
- bien prendre en compte l’optimisation SEO du visuel (attribut alt, temps de chargement, schema.org, détection via Lens s’il s’agit d’un produit) ;
- privilégier un visuel unique, qui ne provient pas – si possible – d’une banque d’images ou alors très peu utilisé au moment de la publication ;
Dernier conseil : travailler si possible les données IPTC du visuel. Elles fonctionnent comme un texte d’accompagnement des images et permettent à Google de les utiliser dans ses pages de recherche.
Restons connectés
Dites-nous ce que l’on peut faire pour vous !
Parce qu’une vraie discussion vaut mille briefs PDF, contactez-nous pour échanger de vive voix sur votre marque, vos besoins, votre projet. Mieux ? Venez nous voir en vrai dans l’un de nos bureaux à Lyon, Paris ou Mulhouse.