Comment réaliser une arborescence SEO-friendly ?
Tout le monde s’accorde à dire que l’arborescence d’un site est importante, que ce soit pour les utilisateurs ou les moteurs de recherche. Mais que vous vient-il à l’esprit lorsqu’on évoque une arborescence SEO-friendly ? Une arborescence claire, simple, fonctionnelle, cohérente ? Facile à crawler ? Hiérarchisée pour une meilleure compréhension des moteurs de recherche ? Une arborescence qui contribue à la progression de votre visibilité ? Vous y êtes, et vous comprenez rapidement la complexité de cet exercice très stratégique. Heureusement, il existe quelques bonnes pratiques pour s’assurer de satisfaire tout le monde.
Arborescence de site : de quoi parle-t-on ?
Au départ, un site web n’est qu’une accumulation de pages désordonnées. Ces pages ont besoin d’être structurées et c’est là que l’arborescence entre en jeu. Elle vient organiser ces pages et les relier les unes aux autres. Si vos utilisateurs ont besoin de cette structure pour naviguer, Google l’utilise également pour déterminer les contenus les plus importants et ceux qui sont, à l’opposé, moins pertinents.
Attention à ne pas confondre arborescence et navigation. L’arborescence désigne la manière dont les pages sont reliées entre elles et mises en avant sur le site. La navigation, quant à elle, a pour but d’aider les utilisateurs à trouver facilement des éléments sur votre site. Elle se matérialise notamment par :
- le menu ;
- le fil d’ariane ;
- les facettes ;
- le footer ;
- le maillage interne, etc.
La construction de l’arborescence vient en amont, pour poser les fondations de votre site. Ce travail permet de faire correspondre les demandes des internautes précédemment identifiées avec la segmentation de votre offre et les différents contenus de votre site. Elle est donc essentielle avant de lancer un nouveau site ou de remanier un site existant.
Quels sont les étapes pour construire une arborescence SEO-friendly ?
On peut diviser le travail de construction en deux grandes étapes.
1. Identifier les thématiques les plus importantes
La première étape consiste à faire la liste des contenus que vous souhaitez intégrer sur votre site. À ce stade, pensez par thématique et non par page. Si vous êtes un e-commerçant spécialisé dans la puériculture, vous identifierez certainement des thématiques comme « poussette », « chambre bébé » ou « siège auto ». Si vous êtes un assureur, ce sera « assurance auto » ou encore « assurance habitation ». Cette liste repose sur votre offre, les produits que vous vendez et les services que vous proposez.
Une fois cette première liste établie vient l’étape de l’étude de vos réservoirs d’audience. C’est ce qui vous permettra de définir vos pages finales. En effet, la définition des pages de votre site doit tenir compte des intentions de recherche des internautes et les refléter.
2. Effectuer une recherche de mots-clés autour de ces thématiques
L’étude de mots-clés va vous permettre de comprendre les spécificités de votre secteur d’activité, les besoins des clients et le positionnement de vos concurrents.
Pour réaliser cette cartographie, vous devez vous appuyer sur vos ressources internes. Vous pouvez questionner le support client et déterminer s’il a des demandes spécifiques dans votre secteur. Vous pouvez aussi réaliser des ateliers avec votre équipe produit ou avec les autres équipes de votre entreprise afin de bien comprendre les spécificités de vos produits, de vos offres et de votre secteur.
- Comment les utilisateurs recherchent-ils mes produits ou mes services ?
- Y a-t-il des thématiques plus porteuses que d’autres ?
- Effectuent-ils des recherches en amont ? Dois-je y répondre ?
Regroupez ces mots-clés en thématiques et réfléchissez à l’intention qui se cache derrière ces mots-clés. Il est important de bien comprendre l’intention de l’utilisateur derrière un terme de recherche pour pouvoir y répondre avec une page au gabarit adapté.
Si l’on reprend l’exemple de notre e-commerçant, nous pouvons lister les différents mots-clés et définir les intentions.
- « Poussette » est une requête très large – il faudra donc un contenu informatif pour guider les utilisateurs, mais aussi un accès à des sous-catégories pour les accompagner dans leur recherche et aussi un aperçu de quelques produits. La page hub est le format tout indiqué.
- « Comment choisir une poussette » est davantage un contenu informationnel, qu’il faudra présenter sous forme d’article de blog ou de guide sur le site.
Définir les gabarits pour les thématiques identifiées et les intentions identifiées
Avant de passer à la structure de l’arborescence, vous devez définir les gabarits des pages qui vont répondre aux intentions identifiées et trouver un équilibre entre ces gabarits.
En fonction de votre activité et des intentions identifiées, le nombre de gabarits peut être plus ou moins important. Si l’on reste sur l’exemple de notre e-commerçant, il faudra lister les gabarits nécessaires pour répondre aux différentes intentions mais aussi au bon fonctionnement d’un site e-commerce.
- Les pages transactionnelles : hub, catégories, sous-catégories, produits, etc.
- Les pages fonctionnelles : paiement, formulaires, devis, etc.
- Les pages informationnelles : accueil du blog, catégories, articles, guides, etc.
- Les pages légales : livraison, mentions légales, protection des données personnelles, gestion des cookies, etc.
Organiser et hiérarchiser les contenus identifiés
Une fois vos pages et gabarits identifiés, la prochaine étape consiste à construire la structure du site en se concentrant sur les liens entre ses différentes pages. Vous allez donc établir cette structure en organisant vos contenus par niveaux de hiérarchie.
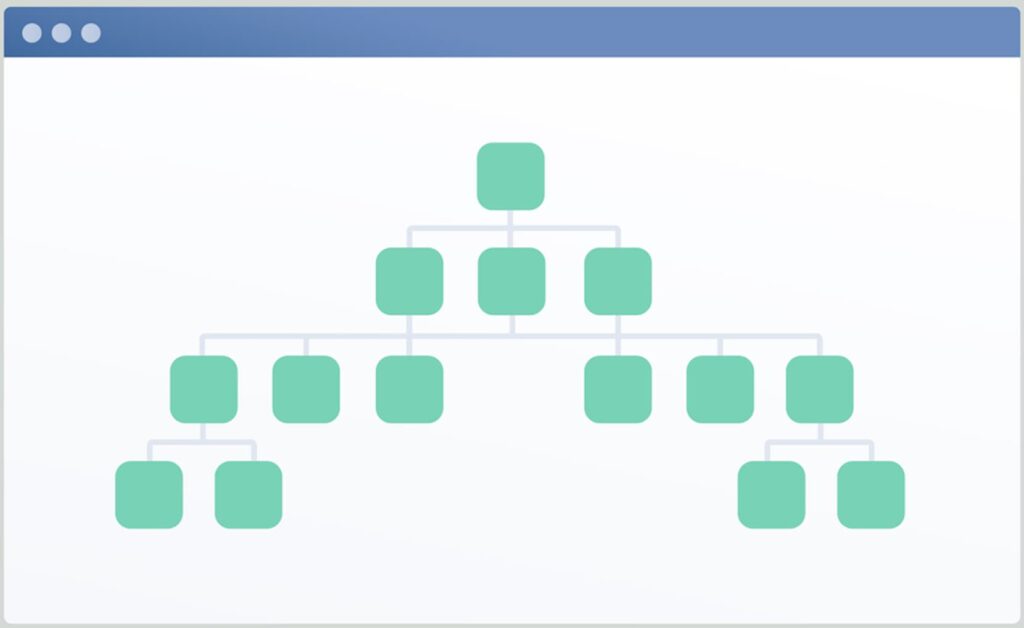
Pour matérialiser cette hiérarchie, nous allons organiser les pages du site sous forme de pyramide. C’est-à-dire une structure de site où les différentes pages sont classées par thématique. Chaque thématique peut être guidée par une arborescence bien précise : une page pilier qui dirige vers les contenus les plus importants, qui eux-mêmes dirigent vers des pages plus profondes.
Dans cette logique, les grandes thématiques sont rattachées à la page d’accueil et correspondent aux requêtes les plus importantes identifiées lors des étapes précédentes. Il faut ensuite attacher à ces pages d’autres pages qui vont venir approfondir et enrichir la thématique sélectionnée.
Cette structure pyramidale est la meilleure option pour construire une arborescence. Elle permet à la fois d’établir un lien clair entre les éléments et de comprendre comment ils sont reliés.

La structure de l’arborescence ressemble donc à une pyramide. Pour reprendre l’exemple de notre site e-commerce :
- le niveau 0 correspond à la page d’accueil ;
- le niveau 1, à la page produit qui va diriger vers les thématiques les plus importantes ;
- le niveau 2, à la page hub « poussette » ;
- le niveau 3, aux sous-catégories associées à la page hub (dans notre exemple ce sera « poussette canne » ou encore « poussette 2-en-1 ») ;
- le niveau 4 ; pour finir sur la liste des produits.
En fonction de votre secteur d’activité et de la typologie de votre site, le niveau de profondeur sera plus ou moins important.
Créer une structure d’URL qui reflète votre arborescence
La structure de vos URL doit refléter celle de votre site. Maintenant que vous avez déterminé les catégories et sous-catégories de votre site, vous pouvez appliquer cette logique dans la construction de vos URL. Par exemple :
www.monsite.com/univers/categorie/sous-categorie
Ce qui donne :
www.monsite.com/sortir-avec-bebe/poussettes/poussettes-cannes
Il est important d’utiliser les catégories et sous catégories de cette manière, plutôt que de laisser toutes les pages au même niveau, car cela va indiquer au moteur de recherche quelles sont les pages les plus importantes.
Cette structure va aussi permettre à l’utilisateur de se retrouver facilement dans votre site et aider les moteurs de recherche à déterminer quelle est la page la plus appropriée pour les requêtes génériques.
Les pages produits constituent une spécificité du secteur du e-commerce. Ces pages peuvent être rangées dans plusieurs catégories. Vous avez ainsi le choix de leur rattacher une catégorie principale qui sera présente dans l’URL, comme www.monsite.com/univers/categorie/sous-categorie/nom-du-produit. Mais il faut qu’elle reste unique quelle que soit la catégorie qui présente le produit.
Vous pouvez aussi opter pour mettre tous vos produits à la racine du site ou dans un répertoire, comme www.monsite.com/produits/nom-du-produit
Ici, c’est surtout votre CMS et la difficulté de mise en place technique qui guidera votre choix. Dans tous les cas, d’un point de vue SEO, vous devrez vous assurer que vos produits sont bien accessibles avec une URL unique, et maillés correctement quel que soit l’encart du site qui émet le lien.
Les outils pour construire et visualiser votre arborescence
Selon l’ampleur de votre site, le volume de pages peut être plus ou moins important. Organiser ces pages peut s’avérer difficile si l’on utilise Excel, PowerPoint ou des feuilles de papier (pour ceux, et ils existent encore, qui continuent d’imprimer les arborescences). Fort heureusement, des outils ont été conçus pour vous aider à créer, à organiser et à présenter les différentes pages.

Xmind est un outil permettant de visualiser et d’organiser vos idées et celles de votre équipe. Ce logiciel de création de cartes mentales s’adapte très bien à la construction et à la visualisation d’arborescence. Très intuitif et très complet, c’est un outil de référence, mais il n’est pas accessible en ligne et ne permet pas de collaborer directement sur la construction d’un projet. Il se révèle donc très utile pour initier un travail seul et le présenter à une équipe, qui vous donnera ensuite ses directives sans vraiment travailler avec vous sur le sujet.

GlooMaps est un outil de sitemapping accessible en ligne. Il permet de créer une arborescence très rapidement et de la partager avec vos collaborateurs. Gros plus : il est très facile à prendre en main.

Whimsical est certainement l’outil le plus complet. Il s’agit d’un véritable espace de travail collaboratif qui permet de créer des diagrammes, des organigrammes, des maquettes et des cartes mentales. Sa prise en main complète demande davantage de temps, mais il s’avère très performant par la suite. L’interface est aussi très travaillée, ce qui facilite l’intégration dans vos présentations, et son utilisation en ligne est un atout majeur pour le travail collaboratif.
Pour conclure
La construction de l’arborescence de votre site est une étape cruciale qui demandera une connaissance approfondie des comportements de recherche de vos utilisateurs.
Veillez à investir du temps et à impliquer vos équipes afin de définir une structure optimisée pour vos utilisateurs et pour les moteurs de recherche. Vous pouvez (et devriez) vous inspirer de vos concurrents pour définir votre arborescence.
Que vous vous apprêtiez à lancer votre site ou à revoir votre arborescence actuelle, ne négligez pas cette étape. Elle représente les fondations de votre site et vous permettra de progresser dans les moteurs de recherche autant que d’améliorer l’expérience utilisateur.
Restons connectés
Dites-nous ce que l’on peut faire pour vous !
Parce qu’une vraie discussion vaut mille briefs PDF, contactez-nous pour échanger de vive voix sur votre marque, vos besoins, votre projet. Mieux ? Venez nous voir en vrai dans l’un de nos bureaux à Lyon, Paris ou Mulhouse.